Vorbereitungen
File.py
Zuerst muss man die Datei File.py editieren (zu finden im Plone-Folder unter ./buildout-cache/eggs/Products.CMFDefault-2.2.2-py2.6.egg/Products/CMFDefault/File.py). Der „Content-Disposition Header“ sagt nur aus ob die Datei im Browser „eingebettet“ (inline) geöffnet oder gleich zum Download angeboten (attachment) werden soll. Dieser „Content-Disposition Header“ muß also auf „inline“ gesetzt werden, damit Mediadateien auch im Internetexplorer richtig angezeigt werden.
# original
# RESPONSE.setHeader('Content-Disposition',
# 'attachment; filename=%s' % self.getId())
RESPONSE.setHeader('Content-Disposition',
'inline; filename=%s' % self.getId())
Anschließend muss Plone neugestartet werden, damit die Änderung übernommen wird.
Plone’s HTML-Filter
Damit TinyMCE auch die benötigten Tags verwenden kann, müssen bei den HTML-Filtereinstellungen von Plone die Parameter <embed>, <object> und <param> erlaubt bzw. bei „Fiese Tags“ und „entfernete Tags“ gelöscht werden. Weiters muss <embed> bei „Benutzerdefinierte Tags“ hinzugefügt werden.
TinyMCE
Mit TinyMCE kann man seit Plone 4 bequem Videos einbinden. Dafür gibt es den Button „Multimedia einbetten“ in der Toolbar. Dieser Button kann unter der Konfigurations-Seite von Plone unter „Visueller Editor TinyMCE“ in der „Werkzeugleiste“ aktiviert werden.
Videos in Artikel einbetten
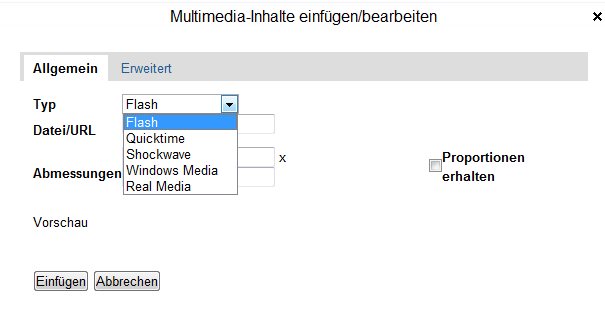
Um nun ein Video einzubinden, muss einfach nur auf den „Multimedia einbetten„-Button geklickt werden. Dabei öffnet sich folgender Screen in dem die gewünschten Einstellungen ausgewählt werden können

So können absofort Videos einfach und schnell eingebunden werden. Will man eigene hochgeladene Videodateien einbinden, muss darauf geachtet werden, dass der Ordner unter dem sich die Video-Dateien befinden auf „veröffentlicht“ gesetzt ist. Als URL reicht zum Beispiel „files/dell/psu_video.swf“ und wird die Datei gefunden, sieht man diese gleich in der praktischen Vorschau. In meinem damaligen Plone-Artikel „Silent Dell Power Edge 2650“ fügt TinyMCE folgende HTML-Zeilen hinzu. Der Ordner files in meiner Rubrik HowTos ist auf „privat“ gesetzt und der darunterliegende „dell“ auf „veröffentlicht“.
<object data="files/dell/psu_video.swf" height="320" type="application/x-shockwave-flash" width="400"> <param name="data" value="files/dell/psu_video.swf" /> <param name="play" value="false" /> <param name="loop" value="false" /> <param name="src" value="files/dell/psu_video.swf" /> </object>
Youtube-Videos sind noch einfacher einzubinden – zum Bsp. mit dem Link http://www.youtube.com/watch?v=Zhb2VCZQjzw
Der hinzugefügte HTML-Code sieht wie folgt aus:
<object data="http://www.youtube.com/v/Zhb2VCZQjzw" height="350" type="application/x-shockwave-flash" width="425"> <param name="src" value="http://www.youtube.com/v/Zhb2VCZQjzw" /> </object>
Kommentare